Well organized websites feel like your hometown: you generally know where you are in relation to what is around you. You don’t need to search for directions to find where you want to go. You just go. The key is to organize your website information architecture so intuitively that the user doesn’t even have to think, even if it is their first time visiting.
Information architecture (IA) is the way you structure and label the content of your website. In other words, it’s how your pages are related to each other, how you categorize your content, and how your users orient themselves on the site. IA informs the rest of the web design process including navigation, wireframes, mockups, and your ongoing content strategy.
We see IA in the physical world, too. Wayfinding systems at the Olympics, the London Tube map, and the organization of grocery stores are all examples of IA. All of these systems have something in common—they are created to help the target user accomplish a goal, whether it’s finding an event, reaching a specific destination, or purchasing food. The way you define IA on your website is no different—it is user specific and goal-oriented.
Who are your users and what do you want them to do before they exit your site? Let’s compare content organization systems and look at the steps we can take to create effective IA for our audiences.
Persona Persona Persona
The persona is at the forefront of how you choose to display your content. I sound like a broken record with the number of times I’ve mentioned personas throughout this series, but it’s called user experience for a reason. There isn’t a single part of the web design process that happens in a bubble, devoid of users. If you forget this, you end up having to re-do your website. (And someone probably gets fired.)
Your content should be organized in a way that drives your audience to make decisions supporting their goal on your website. If your user is there to learn, your content should teach them in a memorable way, and they should be able to find the same information again after exiting the site. If your user is looking to make a purchase, your site should facilitate an informed buying decision and seamless checkout process. You shouldn’t be thinking about content organization if you haven’t put some dedicated time into thinking about the user journey.
If they’re thinking, you’re doing it wrong
Steve Krug says it best: When you’re creating a website, your job is to get rid of the question marks.Just like in the process of streamlining the user journey, you should be constantly trying to reduce the cognitive load your IA puts on the user. Granted, some decisions will probably need to be made by the user at some point. Your goal is to make sure those decisions aren’t around how they are going to accomplish their task. When I want to order dog toys on Amazon, I never have to stop to figure out howI am going to find the toys, I just have to decide which toy will last longest once it meets my dogs teeth. The website is almost invisible in that entire experience, but me and my dog both end up with what we need, and Amazon ends up with my money.
Seamless IA benefits both parties.
Be a Part of a System
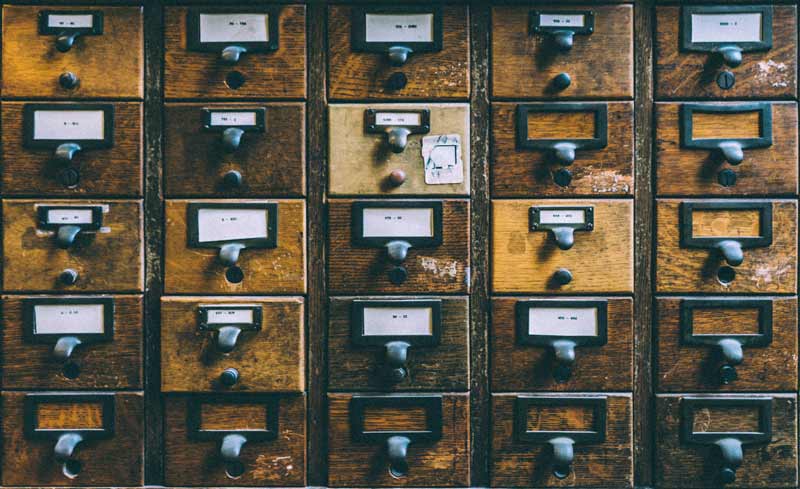
IA can take the form of several different organization systems. First we choose a content scheme, or a system for how content is classified. It’s like a library choosing to follow the Dewey Decimal System to organize information. Second we choose a structural theme, which serves as more of a physical architecture. This is when the library follows a Dewey Decimal System, but then places the children’s books upstairs and the adult’s books downstairs. The structure determines the physical order in which content is presented to a user.
Your content scheme depends on how your audience expects the information to relate to each other. For example, do they expect a recipe index based on meal (topic), or a banking website based on task? In most cases you’ll end up combining schemes to provide secondary ways of navigating the information. For example, blogs are often organized chronologically and subjectively. The only rule is that your chosen scheme(s) support your audience’s use of the information. Here are a few of the schemes you can choose:
- Alphabetical: Use this scheme sparingly. If used, alphabetical schemes work best as a secondary option, since it can be difficult to determine which word (and therefore letter) users will expect a group of content to fall under.
- Chronological: Organizes content by date. This is most useful on blogs, since it requires users to be cognizant of the date of the content. That can be confusing unless they are expecting new content to be added periodically.
- Topical:Organizes content logically based on it’s subject matter. This is the most common scheme since deals specifically with the website’s unique content.
- Task:Organizes based on action or need. This is common in websites where a user will be logging into an account or dashboard.
- Audience:This organizes based on the audience segments that will be using the website. It’s usually discouraged to use audience-based navigations and structures, because it requires the user to make a decision regarding which group they identify with, and users may decide to change groups at some point in their journey. This usually works best as a secondary form of organization for educational organizations that may have student and teacher groups.
Once you have a classification scheme, you need to define your structure. Thoughtful content structure has a dual purpose: it enables users to find and remember information, and it tells Google what pages to display in search results.Neglecting site structure ultimately leads to poor SEO.Now that I have your attention, here are three structural themes:
-
- Hierarchical: This is the most common structure, and likely the best option for your website. If you were to lay out your site pages, this would form a pyramid-like shape with a homepage at the top, top level categories, and then your subpages. Hierarchies can be either shallow or deep based on your content. When you choose the right one for your audience, they’ll be able to predict what’s coming next in the flow of information.
- Web/Matrix: This is almost like not having an organization system. Webs are like a choose-your-own-adventure book, and users may have trouble remembering how to find information if returning a second time.
<li”>Sequential: This organizes content in a page-by-page flow, not unlike a book. Sequential structure is usually reserved for educational websites where a linear flow needs to be encouraged and not deviated from.
Regardless of which scheme you choose, make sure it will allow for growth as you add sections of content to your website.
Information Architecture is Not the Same as Navigation
It is important to note that IA and navigation are NOT the same thing.IA is the content that forms the backbone of the site and how that content relates to each other. IA is invisible, whereas navigation is the visible components (menus, breadcrumbs, etc.) that allow users to understand and reach the IA. In other words, IA is the supernatural world in Jumanji, and navigation is the board game that controls what animals are released, etc.
We need to put some thought into what our IA contains before we go crazy talking about menus and navigation titles. All too often I see clients jump to deciding what they want in their main navigation bar, before giving a thought to content—this is the beginning of the end of a successful website. Knowing the ins and outs of your IA makes your decisions about navigation much easier, too.
Magic Card Tricks
The process of creating simple IA is complex, but is one of the most important things to master when planning a website. Here at Resound we use card sorting in our UX workshops to plan the IA of our websites. All you need is a bunch of index cards (or sticky notes) and a few of your users. You can certainly do this yourself, but it’s even better if you can get a member of your target audience to do the sorting. You’ll end up with different results that are more future-proof. Don’t be afraid to try this out on an existing site, too. It’s always a good idea to periodically evaluate the effectiveness of your IA.
Here’s how the magic happens:
- Write all sections of content on sticky notes or index cards. For a new site, list the content you plan to include. For an existing site, list your most popular content (or all of it if your site is small.) This will vary with each website, but make sure that the sticky notes contain sections of content, and not page titles.
- Optimize your cards to ensure an effective test. It’s a good idea to avoid labeling cards similarly, since they might accidentally be grouped together incorrectly. The card labels aren’t appearing on your website, so it’s ok to change up your terminology for the sake of running an effective card sort. (For example, if you have “Company Events” and “Company Location” you could change one to “Our Location” so they aren’t just grouped by default.)
- It’s time to test! Have a user look through all of the cards to familiarize themselves with the content. Next, have them grouping related items together in columns. Don’t give them a pre-set number of columns to aim for, but ask them to break the items down further if the columns end up really large.
- Once the user is finished grouping, place another row of cards above the columns. Have the user write a word on each card that groups the content below it (for example, Coffee, Hot Chocolate, and Tea are all categorized as drinks.) These labels are not the finalized navigation labels, but they are a good starting point for making navigation intuitive. Rather, use these labels to help you understand why the user associates this information as a group.
- Try to repeat with as many users as possible.
Look for trends in your test results (because you tested with multiple users, right?) and base your content groupings on the associations that your users make. Take note of the labels that you gave the groups, and use these to build your sitemap and navigation (but more on that in part 5.)
If you did the test internally without any users, make sure the results hold up from a user’s perspective. Once you implement changes on your website, monitor your analytics closely and look to see where users may be getting lost or dropping off the site.
Summary
Content is king, but even the best content is sub-par when it’s disorganized. Website users are an especially fickle audience with a short attention span, so it’s important to organize pages and information for quick and efficient navigation. Content should be given a clear organizational system and structure that is so intuitive it becomes invisible. The grouping of your content should be based on your user’s mental model, and not on your organization’s assumptions.
It’s a lot for the design team to think through, but it results in zero thinking for your audience. Getting IA right puts you well on your way to having a website where users convert and continually come back for more.
Ready to be the proud owner of a flawless IA? Download our free cheat sheet to get the process moving.
Download the Free UX Cheat Sheet
Drop in your name and email, and we'll send you our free UX cheat sheet. For best results, print it out in color and post it wherever you work your UX magic.
Ready for more? Check out part 5 here.